- 出荷
目安 - 01/07(水)出荷
デザインツールとは


好きな写真やイラストで
簡単デザイン!

テキストツールで
文字入れも可能!

画像の色も
自動変換対応!
通常、グッズに名入れをする場合はIllustrator(イラストレーター)というソフトで入稿用のデータを作成していただく必要があります。
オリジナルグッズプレスでは、イラストレーターをお持ちでないお客様にもご利用いただけるよう、
WEB上で入稿データの作成ができる「デザインツール」をご用意いたしました。
オリジナルのイラストや写真、ロゴなどの画像を使用して「デザインツール」でデザインしたデータは、
そのまま入稿データとしてご利用いただけます。
テキストツールを使用すれば、簡単に文字入れもできます。
※一部の商品はデザインツールに対応しておりません。
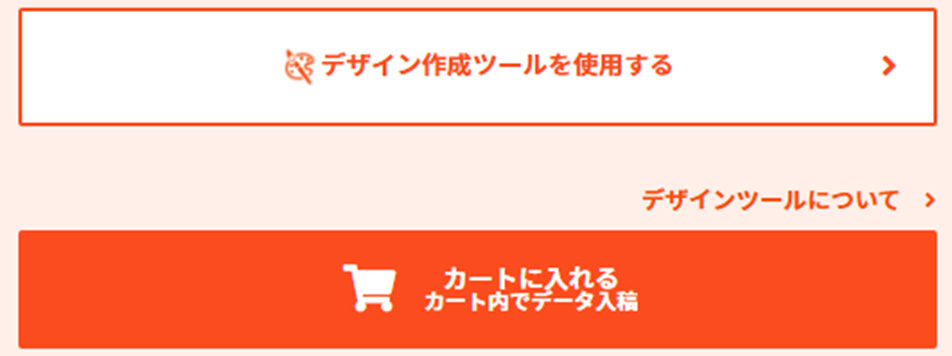
デザインツールの起動方法


※デザインツールに対応していない商品は以下の表示になります。

デザインの作り方

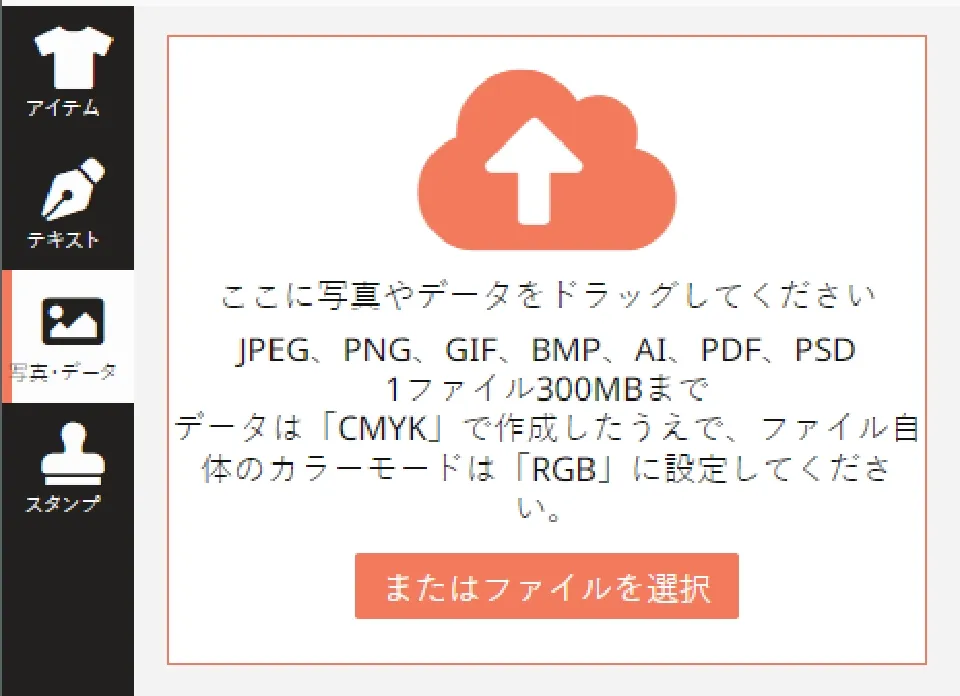
JPEG、PNG、GIF、BMP、AI、PDF、PSDファイルがアップロードできます。
【!】アップロードする画像について
1色印刷のデータ作成に使用する画像は
不要部分を透過にしたPNG/GIF/PSDか、背景色の設定がないAI/PDFをご使用ください。 白色を含めて色のある部分をデザインとして取り込みますので、
透過のできないJPEG/BMPはご利用いただけません。
フルカラー印刷のデータ作成の場合はどの画像もご利用いただけます。


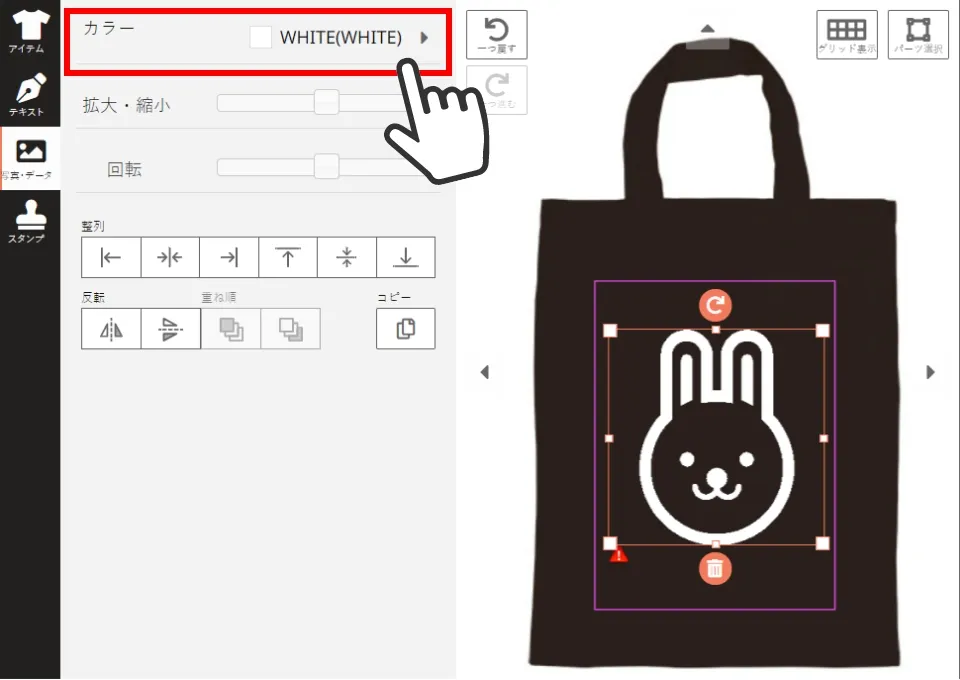
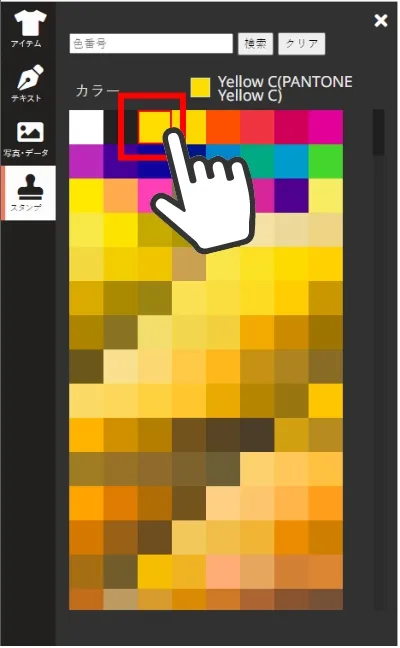
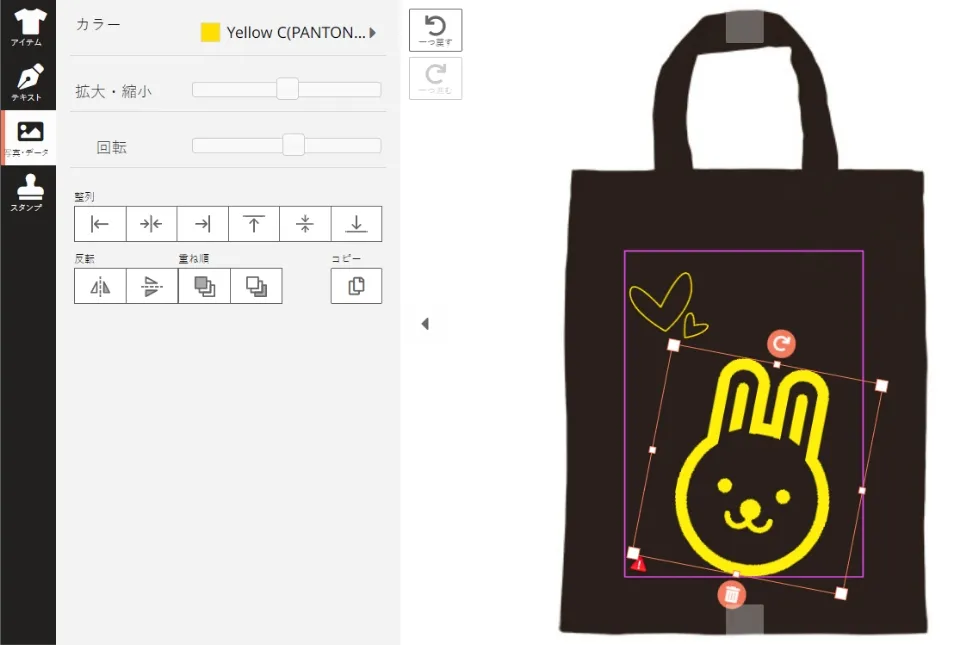
「カラー」をクリックするとカラー選択ウィンドウが開きます。ここでお好きな色を選ぶか、PANTONEのカラーコードを直接入力します。 ※フルカラー印刷の場合は、カラー指定の項目は表示されません。


赤い枠の範囲内で、お好きな位置・サイズにご調整ください。
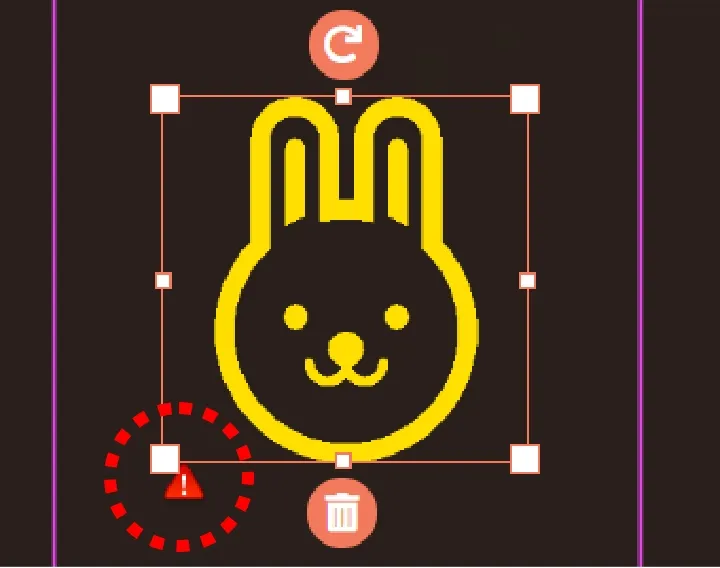
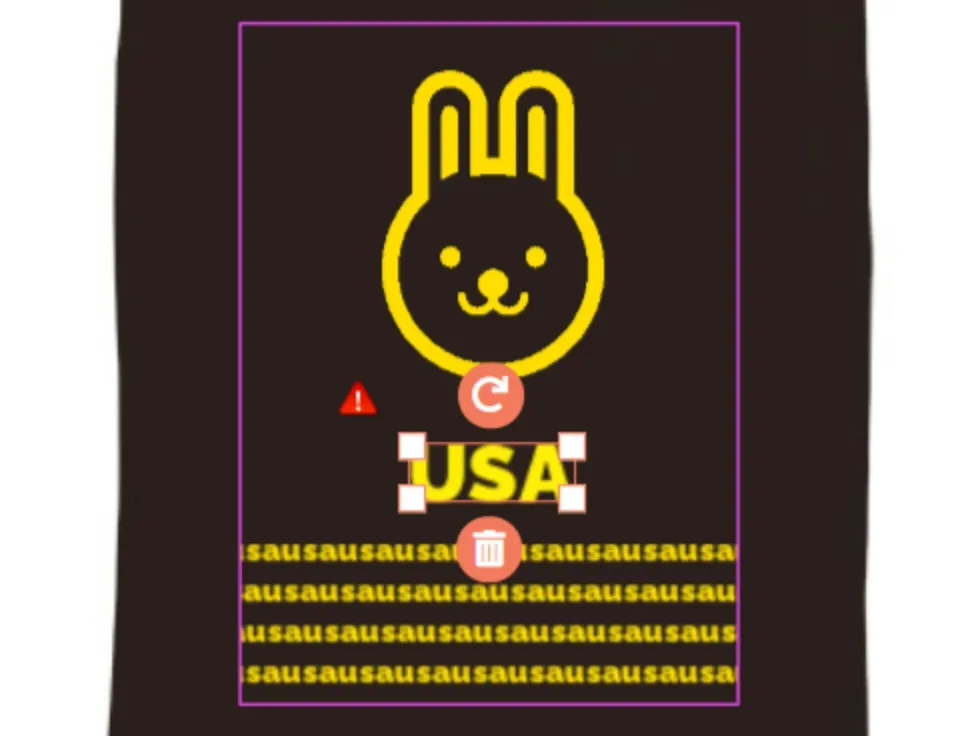
【!】注意マークについて
読み込んだ画像が小さい場合、印刷が粗くなる大きさまで画像を拡大すると注意マークが表示されます。 画像を小さくするか、粗くなることをご了承のうえで入稿してください。 デザインツールで作成されたデザインは、仕上がりについてカスタマーサポートからご案内はいたしません。


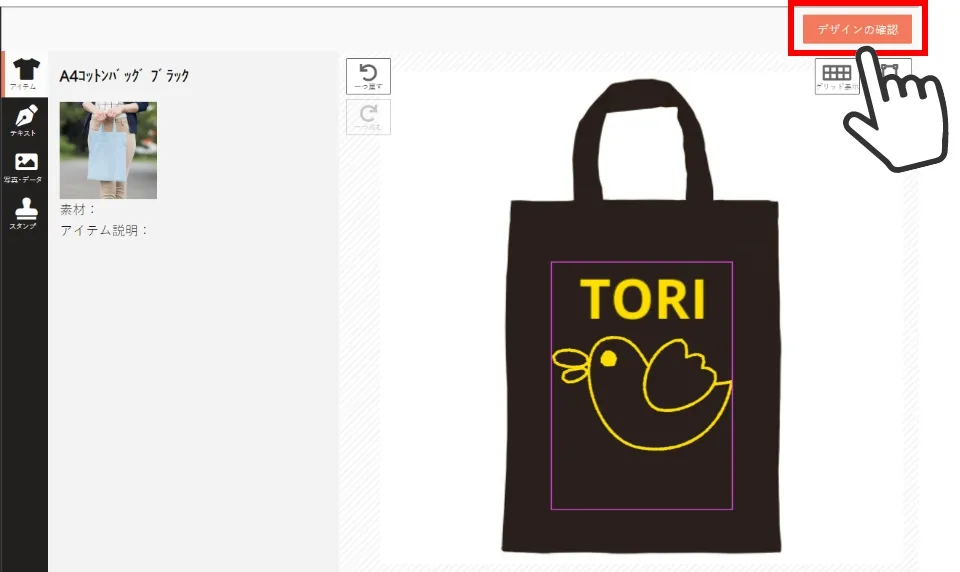
デザインが完成したら、「デザインの確認」をクリック。

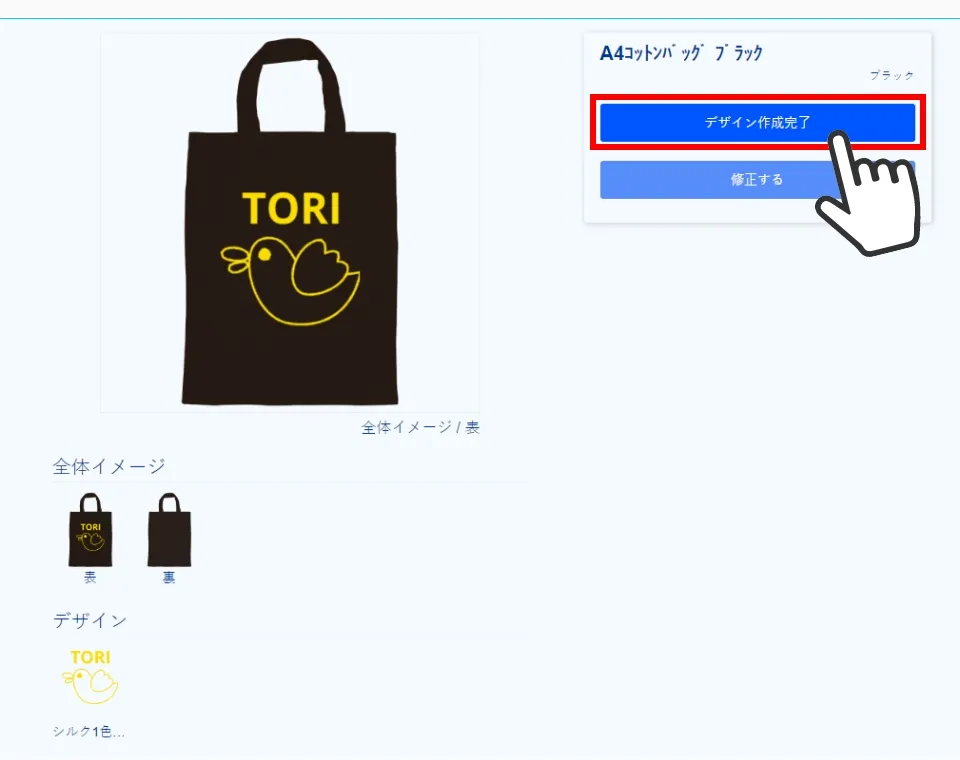
仕上がりを確認し「デザイン作成完了」をクリック。デザインデータがカートに入ります。
入稿データに文字を入力したい

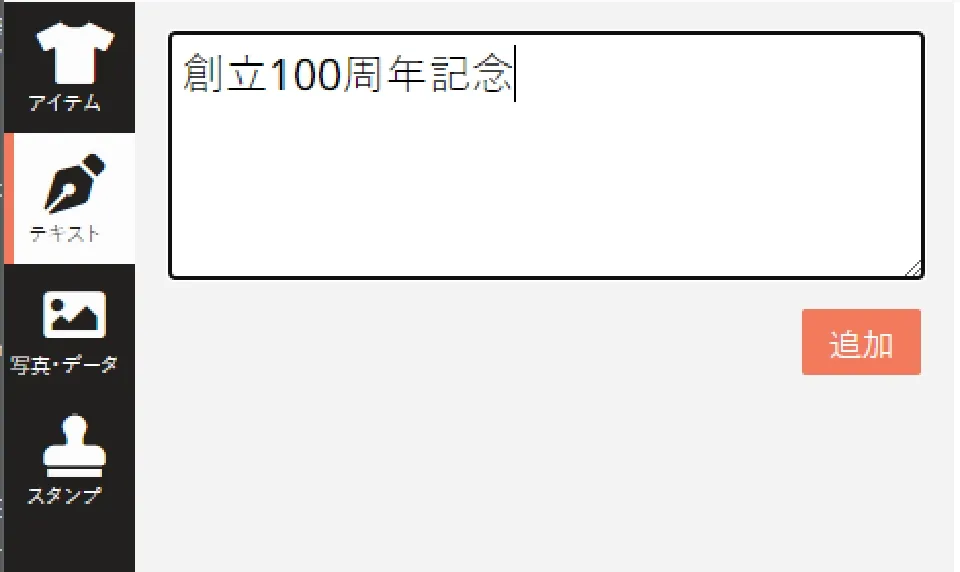
デザインしたいテキストを入力し、テキストを「追加」します。

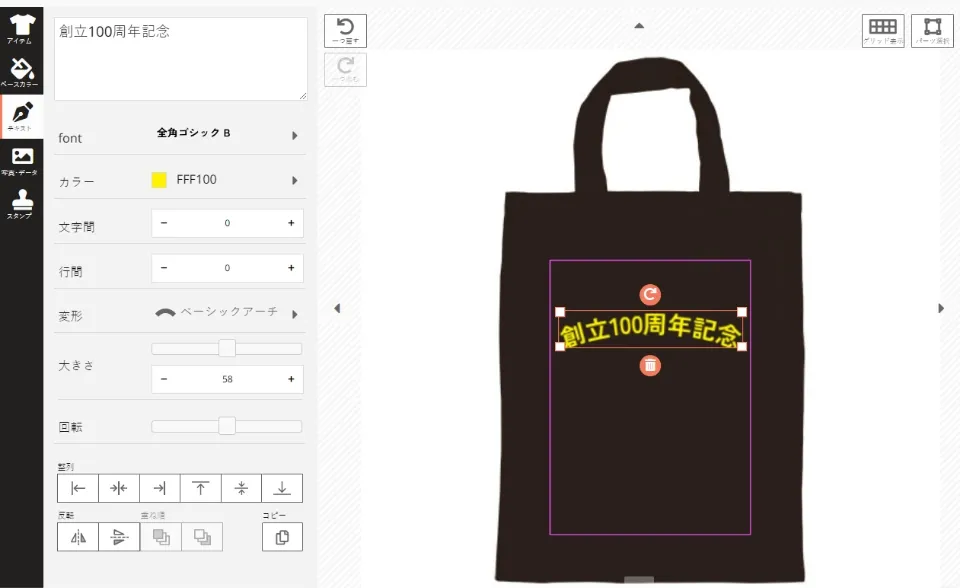
プレビューにテキストが表示されるので、お好みでフォント、大きさ、位置を調整します。
※フルカラーの場合は1回の文字入力ごとに色も選択できます。

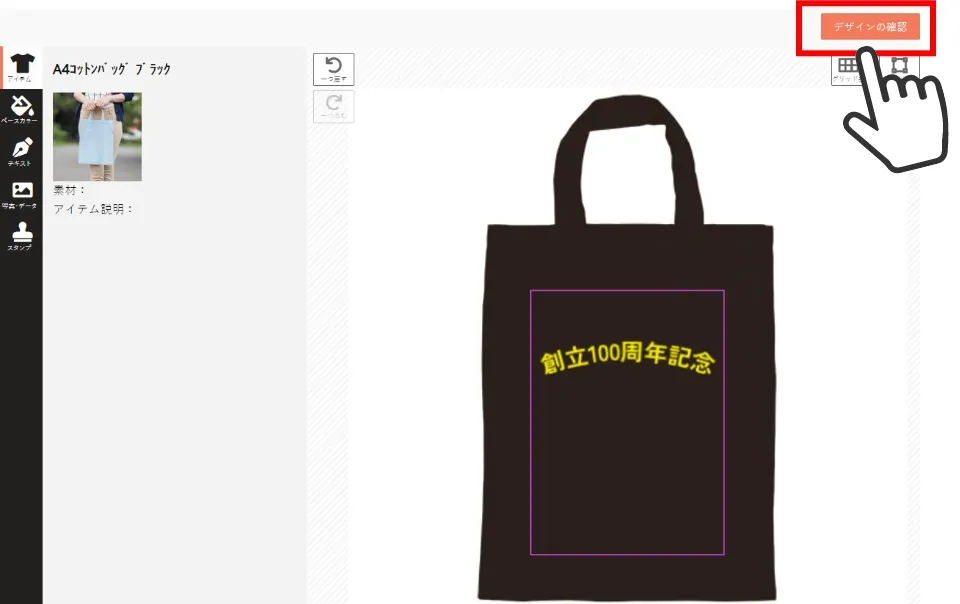
デザインが完成したら、「デザインの確認」をクリック。

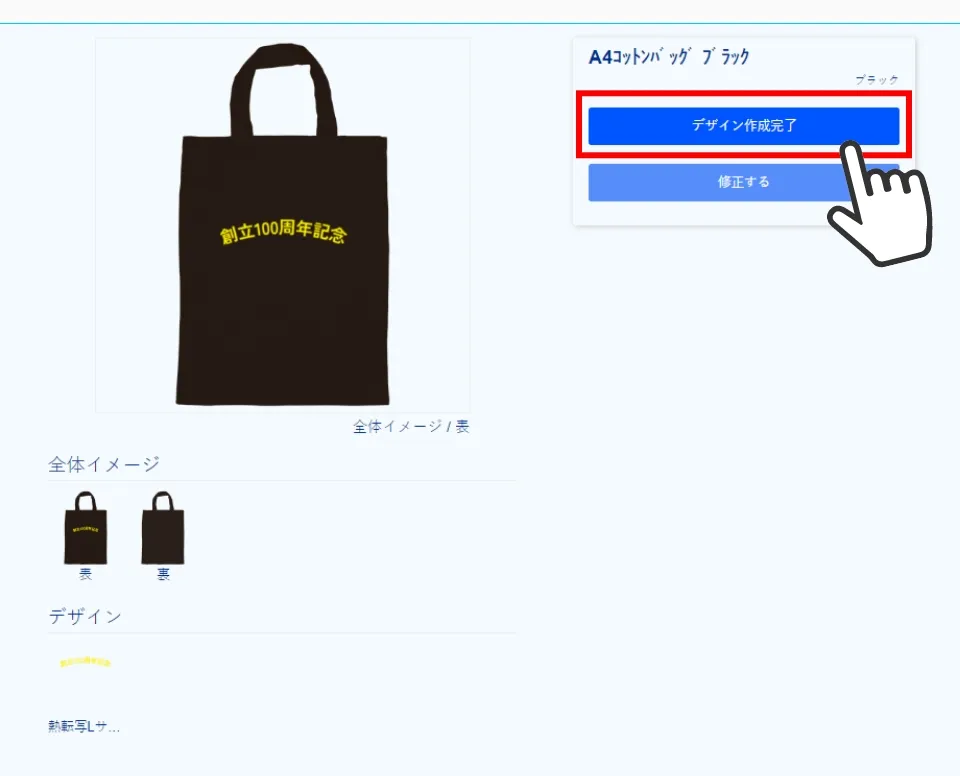
仕上がりを確認し「デザイン作成完了」をクリック。デザインデータがカートに入ります。
よくあるご質問

画像、テキスト、スタンプを複数使用したい
修正したい要素をクリックすると、サイズや配置を修正できます。 何もない場所をクリックすると、選択が解除されます。